Avec Python, la bibliothèque la plus utilisée est la bibliothèque
tkinter.
from tkinter import*
Les différentes dimensions comme la largeur (width), la hauteur (height), etc. peuvent être précisées dans différentes unités.
Si vous indiquez une dimension par un entier, elle est supposée être en pixels.
Vous pouvez préciser une unité en utilisant une chaîne de caractères qui contient un nombre suivi d’une unité :
c : Centimètres i : Pousses (Inches) m : Millimètres. p : Points d’impression
LE SYSTEME DE COORDONNEES
Comme dans la plupart des systèmes d’affichage, l’origine de chaque système de coordonnées est située à son coin supérieur gauche, les valeurs de x augmentant vers la droite et les valeurs de y augmentant vers le bas.
L’unité de base est le pixel avec le coin supérieur gauche de coordonnées (0,0). Les coordonnées indiquées par un entier sont toujours exprimées en pixels, mais chaque coordonnée peut être indiquée via une chaîne de caractères dans une unité particulière.
CHARGER TKINTER
Pour utiliser le module tkinter, il faut d’abord choisir un mode d’importation :
from tkinter import # charge le module tkinter.
Par souci de clarté, le module tkinter sera toujours explicite dans cette page;
Les variables seront en français et en minuscules.
En python3, le module est rebaptisé tkinter. Il faudra alors choisir un de ces chargements de module:
import tkinter
import tkinter as tkinter #pour la compatibilité avec cette page
import tkinter as tk # pour un préfixage tk
from tkinter import # pour éviter tout préfixage
| programme | Résultat |
|---|---|
|
# module fenetre.py
from tkinter import*
def creer_fenetre(fenetre,taille,titre,couleur):
#fonction qui redimensionne, donne le titre,la couleur
fenetre.geometry((taille)) # redimensionne la fenêtre
fenetre.title(titre) # affiche le titre dans la fenêtre
fenetre.geometry(taille) # redimensionne la fenêtre
fenetre.title(titre) # affiche le titre dans la fenêtre
fenetre.configure(bg=couleur)# change la couleur du fond
fenetre.resizable(height=False,width=False)#taille non modifiable
fenetre.update()
return fenetre
#-----------------------------------------------------------#
fenetre=Tk() # crée la fenêtre
taille="400x200" # 400 pixels de large et 200 de hauteur
titre=" Python NSI"
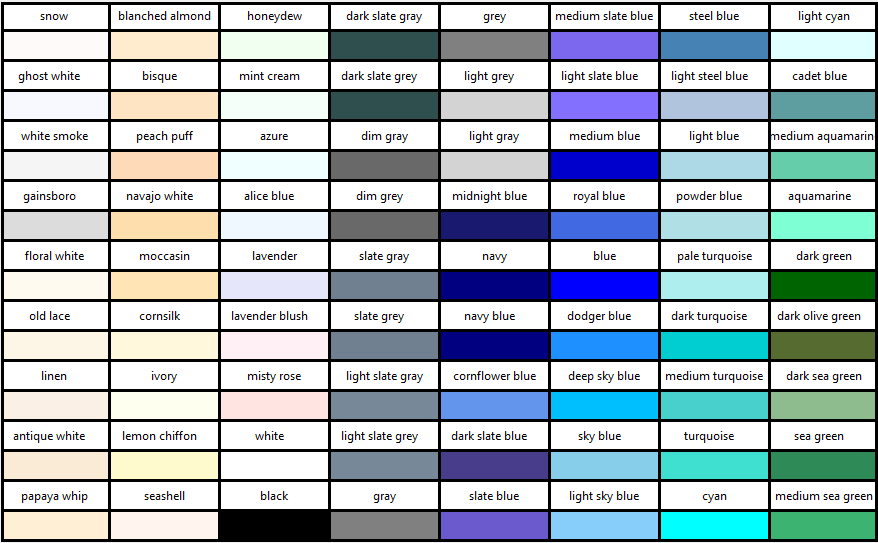
couleur="light blue"
fenetre=creer_fenetre(fenetre,taille,titre,couleur)
fenetre.mainloop()
|
 |
COMMANDES
| Commande | Effet |
|---|---|
fenetre=Tk()
|
Permet de désigner un premier objet (une fenêtre) duquel les autres dépendront. Le nom (arbitrairement choisi) est déterminé par fenetre |
fenetre.title ("NSI ")
|
Affiche le titre (chaîne de caractères) dans la fenêtre. |
fenetre.iconbitmap("logo-isn.ico")
|
Affiche un logo stocké dans un fichier image avec l’extension « .ico » (dans le même dossier que le fichier python qui utilise l’icône). |
fenetre.geometry("500x150")
|
Précise une taille fixe de fenêtre. Dans le cas contraire, les dimensions de la fenêtre s’adaptent à son contenu. |
fenetre.mainloop()
|
Lancera le gestionnaire d’événements. L’essentiel du script (sauf fonctions ou classes) doit se situer entre es deux, cela peut être considéré comme une boucle. |
Méthode |
Effet |
|---|---|
fenetre.geometry(“500x150”)
|
Redimensionne la fenêtre en 500 pixels de large et 200 pixels de haut. |
fenetre.title( “ titre ”)
|
Affiche le titre dans la fenêtre |
fenetre.winfo_width()
|
Renvoie la largeur de la fenêtre. |
fenetre.winfo_height()
|
Renvoie la hauteur de la fenêtre. |
fenetre.configure(bg=”red”)
|
Le fond de la fenêtre devient rouge. |
fenetre.winfo_screenwidth()
|
Largeur de l’écran en pixels. |
fenetre.winfo_screenheight()
|
Hauteur de l’écran en pixels. |
fenetre.resizable(width=False,height=False)
|
Empêche le redimensionnement de la fenêtre. |
fenetre.resizable(width=False,height=False) # Empêche le redimensionnement de la fenêtre.
Obtenir la taille de la fenêtre.
fenetre géometrie
On utilise la méthode de fenêtre
largeur=fenetre.winfo_width()
hauteur=fenetre.winfo_height()
programme
Résultat
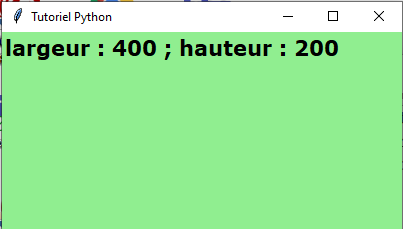
#dimensions fenetre.py
from tkinter import*
def creer_fenetre(fenetre,taille,titre,couleur):
#fonction qui redimensionne, donne le titre,la couleur
fenetre.geometry((taille)) # redimensionne la fenêtre
fenetre.title(titre) # affiche le titre dans la fenêtre
fenetre.geometry((taille)) # redimensionne la fenêtre
fenetre.title(titre) # affiche le titre dans la fenêtre
fenetre.configure(bg=couleur)# change la couleur du fond
fenetre.resizable(height=False,width=False)#taille non modifiable
fenetre.update()
return fenetre
#-----------------------------------------------------------#
fenetre=Tk() # crée la fenêtre
taille="400x200" # 400 pixels de large et 200 de hauteur
titre="Tutoriel Python"
couleur="light green"
fenetre=creer_fenetre(fenetre,taille,titre,couleur)
largeur=fenetre.winfo_width()
hauteur=fenetre.winfo_height()
taille1='largeur : '+str(largeur)+' ; hauteur : '+str(hauteur)
message=Label(fenetre,text=taille1,font="verdana 16 bold",bg='light green')
message.grid(row=0,column=0)
fenetre.mainloop()

Sur une fenêtre, nous pouvons placer différends objets : des boutons, du texte
On les appelle widgets .
Liste des WIDGETS de tkinter
Liste des widgets
Il y a 15 classes de base pour les widgets tkinter.
Sur une fenêtre, nous pouvons placer différents objets : des boutons, du
texte, des images. On les appelle des widgets (Windows
Gadgets)
Widget
Description
Button
Un bouton classique, à utiliser pour provoquer l’exécution d’une commande quelconque.
Canvas
Un espace pour disposer divers éléments graphiques. Ce widget peut être utilisé pour dessiner, créer des éditeurs graphiques, et aussi pour implémenter des widgets personnalisés.
Checkbutton
Une case à cocher qui peut prendre deux états distincts (la case est cochée ou non). Un clic sur ce widget provoque le changement d’état.
Entry
Un champ d’entrée, dans lequel l’utilisateur du programme pourra insérer un texte quelconque à partir du clavier.
Frame
Une surface rectangulaire dans la fenêtre, où l’on peut disposer d’autres widgets. Cette surface peut être colorée. Elle peut aussi être décorée d’une bordure.
Label
Un texte (ou libellé) quelconque (éventuellement une image).
Listbox
Une liste de choix proposés à l’utilisateur, généralement présentés dans une sorte de boîte. On peut également configurer la listbox de telle manière qu’elle se comporte comme une série de « boutons radio » ou de cases à cocher
Menu
Un menu. Ce peut être un menu déroulant attaché à la barre de titre, ou bien un menu « pop up » apparaissant n’importe où à la suite d’un clic.
Menubutton
Un bouton-menu, à utiliser pour implémenter des menus déroulants.
Message
Permet d’afficher un texte. Ce widget est une variante du widget Label, qui permet d’adapter automatiquement le texte affiché à une certaine taille ou à un certain rapport largeur/hauteur.
Radiobutton
Représente (par un point noir dans un petit cercle) une des valeurs d’une variable qui peut en posséder plusieurs. Cliquer sur un bouton radio donne la valeur correspondante à la variable, et « vide » tous les autres boutons radio associés à la même variable.
Scale
Vous permet de faire varier de manière très visuelle la valeur d’une variable, en déplaçant un curseur le long d’une règle.
Scrollbar
Ascenseur ou barre de défilement que vous pouvez utiliser en association avec les autres widgets : Canvas, Entry, Listbox, Text
Text
Affichage de texte formaté. Permet aussi à l’utilisateur d’éditer le texte affiché. Des images peuvent également être insérées.
Toplevel
Une fenêtre affichée séparément, au premier plan.
Méthode de placement GRID
Le principe de la méthode grid : la fenêtre est découpée en un
quadrillage virtuel, on place les objets de la manière suivante :widget.grid(options)
Option
Effet
row =
Indique le numéro de la ligne.
column =
Indique le numéro de la colonne.
rowspan =
Indique le nombre de lignes qu’occupe le widget.
columnspan =
Indique le nombre de colonnes qu’occupe le widget.
padx=
Indique la distance minimale horizontale qu’occupent le widget et les bords de la grille.
pady=
Indique la distance minimale verticale qu’occupent le widget et les bords de la grille.
widget.grid.forget()
Si on souhaite cacher un widget qui a été affiché par la méthode grid.
Remarques :
columnspan`
Normalement un widget occupe seulement une cellule. Cependant, vous pouvez regrouper plusieurs cellules d’une ligne en indiquant par columnspan le nombre de cellules à regrouper.
w.grid(row=0, column=2, columnspan=3)
Aura pour effet de placer w dans une cellule qui s’étale sur les colonnes 2, 3 et 4 de la ligne 0.
rowspan
Normalement un widget occupe seulement une cellule. Cependant, vous pouvez regrouper plusieurs cellules d’une colonne en indiquant via rowspan le nombre de cellules à fusionner. Cette option peut être utilisée en combinaison avec ``columnspan`` afin de préciser un bloc de cellules d’une ligne.
Par exemple :
w.grid(row=3,colum=2,rowspan=4,columnspan=5) #
aura pour effet de placer w dans une zone obtenue en fusionnant 20 cellules, avec les numéros de lignes 2 - 6 et les numéros de colonnes 1 - 6. (en effet la première colonne ou la première ligne ont le numéro zéro )
sticky # Cette option détermine la façon de distribuer l’espace inoccupé par un widget à l’intérieur d’une cellule. Si vous ne donnez aucune valeur à l’attribut \ ``sticky``, le comportement par défaut est de centrer le widget dans sa cellule.
Position :
Vous pouvez positionner le widget dans un des coins de la cellule en indiquant :
programme |
Résultat |
|---|---|
#dimensions fenetre.py
from tkinter import*
def creer_fenetre(fenetre,taille,titre,couleur):
#fonction qui redimensionne, donne le titre,la couleur
fenetre.geometry((taille)) # redimensionne la fenêtre
fenetre.title(titre) # affiche le titre dans la fenêtre
fenetre.geometry((taille)) # redimensionne la fenêtre
fenetre.title(titre) # affiche le titre dans la fenêtre
fenetre.configure(bg=couleur)# change la couleur du fond
fenetre.resizable(height=False,width=False)#taille non modifiable
fenetre.update()
return fenetre
#-----------------------------------------------------------#
fenetre=Tk() # crée la fenêtre
taille="400x200" # 400 pixels de large et 200 de hauteur
titre="Tutoriel Python"
couleur="light green"
fenetre=creer_fenetre(fenetre,taille,titre,couleur)
largeur=fenetre.winfo_width()
hauteur=fenetre.winfo_height()
taille1='largeur : '+str(largeur)+' ; hauteur : '+str(hauteur)
message=Label(fenetre,text=taille1,font="verdana 16 bold",bg='light green')
message.grid(row=0,column=0)
fenetre.mainloop()
|
Sur une fenêtre, nous pouvons placer différends objets : des boutons, du texte
On les appelle widgets .
Liste des widgets
Il y a 15 classes de base pour les widgets tkinter.
Sur une fenêtre, nous pouvons placer différents objets : des boutons, du texte, des images. On les appelle des widgets (Windows Gadgets)
| Widget | Description |
|---|---|
Button
|
Un bouton classique, à utiliser pour provoquer l’exécution d’une commande quelconque. |
Canvas
|
Un espace pour disposer divers éléments graphiques. Ce widget peut être utilisé pour dessiner, créer des éditeurs graphiques, et aussi pour implémenter des widgets personnalisés. |
Checkbutton
|
Une case à cocher qui peut prendre deux états distincts (la case est cochée ou non). Un clic sur ce widget provoque le changement d’état. |
Entry
|
Un champ d’entrée, dans lequel l’utilisateur du programme pourra insérer un texte quelconque à partir du clavier. |
Frame
|
Une surface rectangulaire dans la fenêtre, où l’on peut disposer d’autres widgets. Cette surface peut être colorée. Elle peut aussi être décorée d’une bordure. |
Label
|
Un texte (ou libellé) quelconque (éventuellement une image). |
Listbox
|
Une liste de choix proposés à l’utilisateur, généralement présentés dans une sorte de boîte. On peut également configurer la listbox de telle manière qu’elle se comporte comme une série de « boutons radio » ou de cases à cocher |
Menu
|
Un menu. Ce peut être un menu déroulant attaché à la barre de titre, ou bien un menu « pop up » apparaissant n’importe où à la suite d’un clic. |
Menubutton
|
Un bouton-menu, à utiliser pour implémenter des menus déroulants. |
Message
|
Permet d’afficher un texte. Ce widget est une variante du widget Label, qui permet d’adapter automatiquement le texte affiché à une certaine taille ou à un certain rapport largeur/hauteur. |
Radiobutton
|
Représente (par un point noir dans un petit cercle) une des valeurs d’une variable qui peut en posséder plusieurs. Cliquer sur un bouton radio donne la valeur correspondante à la variable, et « vide » tous les autres boutons radio associés à la même variable. |
Scale
|
Vous permet de faire varier de manière très visuelle la valeur d’une variable, en déplaçant un curseur le long d’une règle. |
Scrollbar
|
Ascenseur ou barre de défilement que vous pouvez utiliser en association avec les autres widgets : Canvas, Entry, Listbox, Text |
Text
|
Affichage de texte formaté. Permet aussi à l’utilisateur d’éditer le texte affiché. Des images peuvent également être insérées. |
Toplevel
|
Une fenêtre affichée séparément, au premier plan. |
Le principe de la méthode grid : la fenêtre est découpée en un
quadrillage virtuel, on place les objets de la manière suivante :widget.grid(options)
| Option | Effet |
|---|---|
row =
|
Indique le numéro de la ligne. |
column =
|
Indique le numéro de la colonne. |
rowspan =
|
Indique le nombre de lignes qu’occupe le widget. |
columnspan =
|
Indique le nombre de colonnes qu’occupe le widget. |
padx=
|
Indique la distance minimale horizontale qu’occupent le widget et les bords de la grille. |
pady=
|
Indique la distance minimale verticale qu’occupent le widget et les bords de la grille. |
widget.grid.forget()
|
Si on souhaite cacher un widget qui a été affiché par la méthode grid. |
Remarques :
columnspan`
|
Normalement un widget occupe seulement une cellule. Cependant, vous pouvez regrouper plusieurs cellules d’une ligne en indiquant par columnspan le nombre de cellules à regrouper. |
|---|---|
w.grid(row=0, column=2, columnspan=3)
|
Aura pour effet de placer w dans une cellule qui s’étale sur les colonnes 2, 3 et 4 de la ligne 0. |
rowspan
|
Normalement un widget occupe seulement une cellule. Cependant, vous pouvez regrouper plusieurs cellules d’une colonne en indiquant via rowspan le nombre de cellules à fusionner. Cette option peut être utilisée en combinaison avec ``columnspan`` afin de préciser un bloc de cellules d’une ligne. |
Par exemple :
w.grid(row=3,colum=2,rowspan=4,columnspan=5) #
aura pour effet de placer w dans une zone obtenue en fusionnant 20 cellules, avec les numéros de lignes 2 - 6 et les numéros de colonnes 1 - 6. (en effet la première colonne ou la première ligne ont le numéro zéro )
sticky # Cette option détermine la façon de distribuer l’espace inoccupé par un widget à l’intérieur d’une cellule. Si vous ne donnez aucune valeur à l’attribut \ ``sticky``, le comportement par défaut est de centrer le widget dans sa cellule.
Position :
Vous pouvez positionner le widget dans un des coins de la cellule en indiquant :