Un programme fonctionnel Python contient les blocs suivants dans l’ordre :
Remarques
Il est important de respecter l’indentation dans les boucles et dans la définition des fonctions locales.
Le nom des variables doit être explicite.
L’utilisateur doit être guidé de façon précise.

|
|
Déplacer
Pour déplacer un objet dans un canevas, il faut tenir compte du repère dans lequel évolue l’objet.
1202 deplacement balle.py
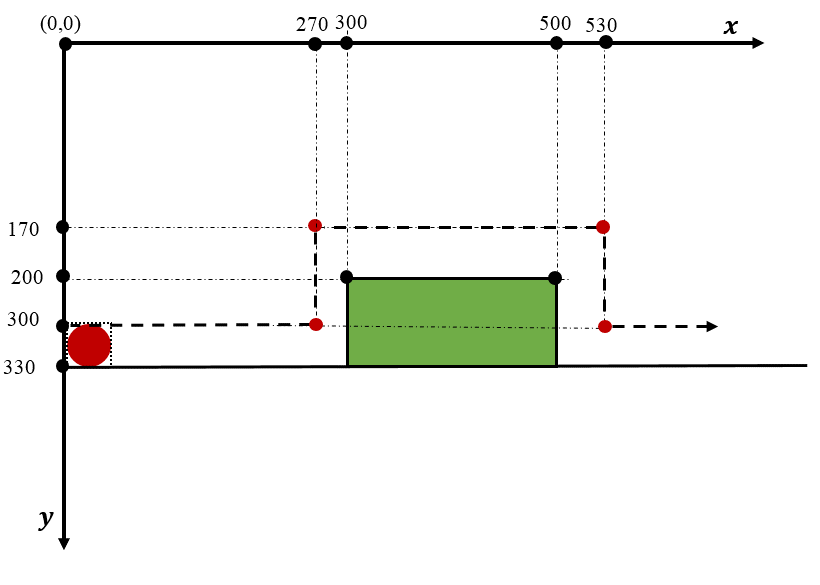
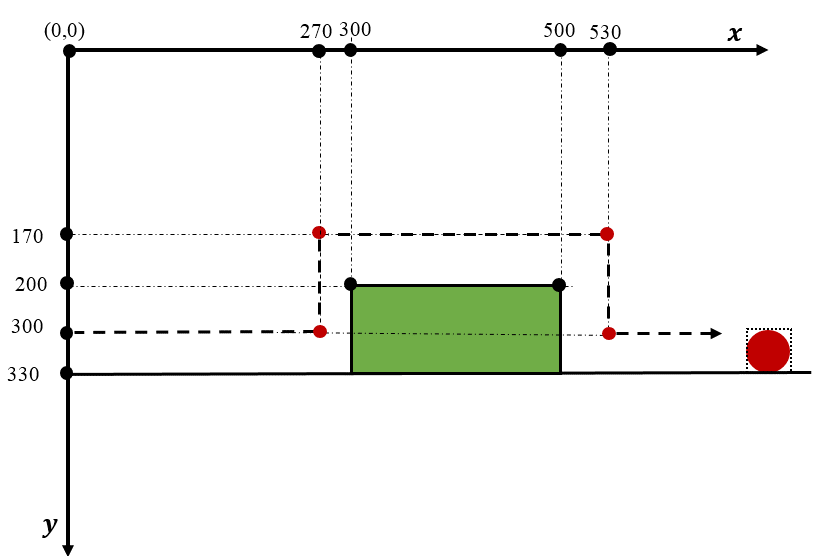
Voici l’exemple d’une balle de diamètre 30 qui se déplace du point \(\mathbf{(0,300)}\) au point \(\mathbf{(1000,300)}\).
La balle se déplace horizontalement ou verticalement et change de direction à chaque point.
Premier point : (0 ; 300 ), abscisse = 0 , ordonnée = 300. Deuxième point : (270 ;300), abscisse = 270 , ordonnée = 300. Troisième point : (270 ;300), abscisse =270 , ordonnée = 300 Quatrième point : ((530 ;170), abscisse =530 , ordonnée = 170 Cinquième point : (530 ;300), abscisse = 530 , ordonnée = 300. Sixième point : (1000 ; 300), abscisse = 0 , ordonnée = 300. |


|
|
|
#1405 deplacement balle.py
from tkinter import *
from math import*
from fenetre import*
def avance(balle,x,y,parametres,dx,dy,largeur,hauteur):
""fait déplacer la balle horizontalement ou verticalement""
avancer=0
rayon=parametres[6]
x1,y1=parametres[0],parametres[1]
x2,y2=parametres[2],parametres[3]
x,y=x+dx,y+dy
if x+rayon+dx > largeur:
avancer=1# arret à la largeur
if x<x1 :
y= y
if x==x1:# deuxième point vertical haut
dx,dy=0,-5
if y==y1:dx,dy=5,0
if x>x1 and x<x2:y=y1# horizontal vers troisième point
if x==x2:# quatrième point point vertical bas
dx,dy=0,5
if y==y2:dx,dy=5,0# cinquième point
if x>x2:y=y2# horizontal
can.coords(balle,x-rayon,y-rayon,x+rayon,y+rayon)
if avancer ==0:
fenetre.after(20,lambda:avance(balle,x,y,parametres,dx,dy,largeur,hauteur))
def lancer_balle(x,y,parametres,dx,dy,largeur,hauteur,couleur):
""création de la balle et lancement ""
rayon=parametres[6]
if x<500:
balle=can.create_oval(x,y,x+rayon,y+rayon,fill=couleur)
avance(balle,x,y,parametres,dx,dy,largeur,hauteur)
def creer_fenetre(fenetre,taille,titre,couleur):
#construit la fenêtre
fenetre.geometry(taille)
fenetre.title(titre)
fenetre.configure(bg=couleur)
fenetre.resizable(height=False,width=False)
#fenetre.iconbitmap(icone)
return fenetre
# -------------programme principal --------------------------#
titre="Déplacement Balle"
largeur,hauteur=1000,500
taille=str(largeur)+'x'+str(hauteur+80)
couleur='light blue'
#------------------------------------------------------------#
fenetre = Tk()
fenetre=creer_fenetre(fenetre,taille,titre,couleur)
couleur='red'
x,y,x1,y1,x2,y2,dx,dy,rayon=0,300,270,170,530,300,5,0,30
parametres=[x1,y1,x2,y2,dx,dy,rayon]
can=Canvas(fenetre,width=largeur,height=hauteur,bg='ivory')
can.grid(row=0,column=0,columnspan=2)
mur=can.create_rectangle(300,200,500,330,width=5,fill='green',outline='black')
sol=can.create_rectangle(0,330,largeur,330,fill='green',width=5)
b=Button(fenetre,text='Balle rouge',font='verdana 12 bold',fg='red')
b.config(command=lambda:lancer_balle(x,y,parametres,dx,dy,largeur,hauteur,couleur) )
b.grid(row=1,column=0)
fenetre.mainloop()
|
1404 animation pacman.py
|
|
|
from random import *
from tkinter import *
from math import *
#import os #bibliothèque pour le travail sur les dossier
#from PIL.Image import *
#from PIL import Image
def remplir(tableau,liste,ligne,colonne):
#remplissage du tableau par une liste
for ln in range(0,ligne):
for cn in range(0,colonne):
tableau[ln][cn]=liste[colonne*ln+cn]
return tableau
def melange(liste,numimage,nombre):
" remplissage aléatoire d'une liste de larg0 nombres entiers"
for i in range(0,numimage):liste[i]=2
k,compt=0,0
while k<numimage-1:
remelange=False
numero=randrange(0,numimage)
for j in range(0,numimage):
if numero==liste[j] :remelange=True
if remelange==False:
liste[k]=numero
if numero%nombre==0:
compt=compt+1
k=k+1
return liste,compt
def listetableau(liste,tableau,ligne,colonne):
"fabrication d'une liste avec un tableau lignes colonnes"
#remplissage d'une liste
for ln in range(0,ligne):
for cn in range(0,colonne):
liste[colonne*ln+cn]=tableau[ln][cn]
return liste
def creerfenetre(titre ,taille):
"modifie une fenêtre"
fenetre.title(titre)
fenetre.geometry(taille)
return fenetre
def Tableau(ligne,colonne):
"fabrication d'un tableau lignes colonnes"
#fabrication du tableau
tableau=ligne*[0]
for ln in range(ligne):tableau[ln]=colonne*[0]
return tableau
def creeritem(tim):
"creation d'un item "
p1=PhotoImage(file=tim+'.png')
return p1
def creeritems():
items=larg2*['']
for i in range(larg2):
tim='items/i'+str(i+1)
items[i]=creeritem(tim)
return items
def creerimage(tim):
"creation d'un item "
p1=PhotoImage(file='imgpac/'+tim+'.png')
return p1
def creerimages(numimage):
images=numimage*['']
for i in range(numimage):
tim=str(i+1)
images[i]=creerimage(tim)
return images
def avancer(b1,b2,fenetre,can,images,tableau,tableau2,listetemp,ligne,colonne,b4,larg,compteur,xc,yc):
global tableau3
x5,y5=cherche5(tableau3,ligne,colonne)
cn,ln=x5+b1,y5+b2
largeur,hauteur=colonne*larg,ligne*larg
if cn<0 or cn==colonne:
b1=-b1
ln=y5+b1
if ln==ligne or ln<0:
b2=-b2
cn=x5+b2
if (ln>=0 and ln<ligne) and (cn>=0 and cn<colonne):
if tableau3[ln][cn]%4!=0:
can.create_rectangle((cn)*larg,(ln)*larg,(cn+1)*larg,(ln+1)*larg,fill='light blue',outline='light blue')
can.create_oval((cn)*larg+3,(ln)*larg+3,(cn+1)*larg-3,(ln+1)*larg-3,fill='red')
can.create_rectangle(x5*larg,y5*larg,(x5+1)*larg,(y5+1)*larg,fill='light blue',outline='light blue')
x1,y1=cn,ln
for i in range(20):
xt,yt=xc[i],yc[i]
xc[i],yc[i]=x1,y1
x1,y1=xt,yt
if tableau[ln][cn]%7==0:
tableau3[ln][cn]=1
tableau2[ln][cn]=1
listetemp=listetableau(listetemp,tableau2,ligne,colonne)
for i in range(nombre):
if listetemp[i]==1:
compteur=int(compteur+1)
b4.configure(text=str(compteur))
temp=tableau[ln][cn]
tableau3[ln][cn]=4
tableau3[y5][x5]=temp
if compteur>0:
if compteur<10:
nt=compteur
fin=nt+1
else:
nt=9
fin=10
if compteur==1:
can.create_rectangle(xc[1]*larg,yc[1]*larg,(xc[1]+1)*larg,(yc[1]+1)*larg,fill='gold',outline='light green')
can.create_text(xc[1]*larg+larg/2,yc[1]*larg+larg/2,text="1",fill='red',font="verdana 8 bold")
can.create_rectangle(xc[2]*larg,yc[2]*larg,(xc[2]+1)*larg,(yc[2]+1)*larg,fill='light blue',outline='light blue')
if compteur>1:
for i in range(1,nt+2):
x1,y1=xc[i],yc[i]
if i<nt:
can.create_rectangle(x1*larg,y1*larg,(x1+1)*larg,(y1+1)*larg,fill='light green',outline='light green')
can.create_text(x1*larg+larg/2,y1*larg+larg/2,text=str(i),fill='red',font="verdana 8 bold")
if i==nt:
can.create_rectangle(x1*larg,y1*larg,(x1+1)*larg,(y1+1)*larg,fill='gold',outline='light green')
can.create_text(x1*larg+larg/2,y1*larg+larg/2,text=str(compteur),fill='red',font="verdana 8 bold")
x1,y1=xc[fin],yc[fin]
tableau3[y1][x1]=1
can.create_rectangle((x1)*larg,(y1)*larg,(x1+1)*larg,(y1+1)*larg,fill='light blue',outline='light blue')
tableau3[ln][cn]=4
tableau=tableau3
def touche(event,fenetre,can,images,tableau,tableau1,listetemp,ligne,colonne,b4,larg,compteur,xc,yc):
code=event.keycode
if code==38: # Up
avancer(0,-1,fenetre,can,images,tableau,tableau1,listetemp,ligne,colonne,b4,larg,compteur,xc,yc)
elif code==40: # Down
avancer(0,1,fenetre,can,images,tableau,tableau1,listetemp,ligne,colonne,b4,larg,compteur,xc,yc)
elif code==37: #Left
avancer(-1,0,fenetre,can,images,tableau,tableau1,listetemp,ligne,colonne,b4,larg,compteur,xc,yc)
elif code==39: #Right
avancer(1,0,fenetre,can,images,tableau,tableau1,listetemp,ligne,colonne,b4,larg,compteur,xc,yc)
def deplacer(fenetre,images,tableau,tableau1,listetemp,liste,ligne,colonne,b5,larg):
global tableau3
tableau=tableau3
x5,y5=cherche6(tableau,ligne,colonne)
compteur1=0
nombre=ligne*colonne
lr=0
if x5==0:
cr=randrange(0,2)
elif x5==colonne-1:
cr=randrange(0,2)-1
elif x5>0 and x5< colonne-1:
cr=randrange(0,3)-1
if abs(cr)==0:
if y5==0:
lr=randrange(0,2)
elif y5>0 and y5< ligne-1:
lr=randrange(0,3)-1
elif y5==ligne-1:
lr=-1*randrange(0,2)-1
ln,cn=y5+lr,x5+cr
if tableau[ln][cn]%7==0 and tableau[ln][cn]%4!=0 :
if tableau1[ln][cn]==0:
tableau1[ln][cn]=1
listetemp=listetableau(listetemp,tableau1,ligne,colonne)
for i in range(nombre):
if listetemp[i]==1:
compteur1=int(compteur1+1)
b5.configure(text=str(compteur1))
regarder(fenetre,images,ln,cn,x5,y5,tableau,larg,compteur1)
if liste[0]==0:
can.create_rectangle(cn*larg,ln*larg,cn*larg+larg,ln*larg+larg,fill="light blue",outline="light blue")
if liste[0]==1:
fenetre.after(200,lambda:deplacer(fenetre,images,tableau,tableau1,listetemp,liste,ligne,colonne,b5,larg))
def regarder(fenetre,images,ln,cn,x5,y5,tableau,larg,compteur1):
global tableau3
if tableau[ln][cn]%4!=0 :
if x5>=cn:pacmang(can,ln,cn,larg)
else:pacman(can,ln,cn,larg)
if x5!=cn or y5!=ln:
can.create_rectangle(x5*larg,y5*larg,x5*larg+larg,y5*larg+larg,fill="light blue",outline="light blue")
tableau[ln][cn]=19
tableau[y5][x5]=1
tableau[ln][cn]=19
tableau3=tableau
def pacman(can,ln,cn,larg):
can.create_oval(cn*larg+3,ln*larg+3,cn*larg+larg-3,ln*larg+larg-3,fill='light blue',outline='light blue')
can.create_arc(cn*larg+3,ln*larg+3,cn*larg+larg-3,ln*larg+larg-3,fill="yellow",outline="black",start=25,extent=305)
can.create_oval(larg*cn+larg/2,larg*ln+larg/3,larg*cn+larg/2+3,larg*ln+larg/3-3,fill="black",outline="black")
def pacmang(can,ln,cn,larg):
can.create_oval(cn*larg+3,ln*larg+3,cn*larg+larg-3,ln*larg+larg-3,fill='light blue',outline='light blue')
can.create_arc(cn*larg+3,ln*larg+3,cn*larg+larg-3,ln*larg+larg-3,fill="yellow",outline="black",start=205,extent=305)
can.create_oval(larg*cn+larg/2,larg*ln+larg/3,larg*cn+larg/2+3,larg*ln+larg/3-3,fill="black",outline="black")
def creerlabel(fenetre,can,images,tim):
"creation d'un item "
p1=Label(can,image=images[tim])
return p1
def creerlabels(fenetre,can,numimage,images):
labels=numimage*['']
for i in range(numimage):
tim=i
labels[i]=creerlabel(fenetre,can,images,tim)
return labels
def cherche5(tableau,ligne,colonne):
"recherche l'emplacement de la case qui bouge"
for ln in range(0,ligne):
for cn in range(0,colonne):
if tableau[ln][cn]==4:
x,y=cn,ln
return x,y
def cherche6(tableau,ligne,colonne):
"recherche l'emplacement de la case qui bouge"
for ln in range(0,ligne):
for cn in range(0,colonne):
if tableau[ln][cn]==19:
x,y=cn,ln
return x,y
def nettoie_fenetre(fenetre,can,liste_widgets):
can.delete(ALL)
for w in liste_widgets:w.destroy()
return fenetre,can
def jouer(fenetre,can,ligne,colonne,listen,images,compteur,liste,nombre,larg,liste_widgets):
global tableau3
num=0
listetemp=nombre*[0]
fenetre,can=nettoie_fenetre(fenetre,can,liste_widgets)
can.grid(row=0,column=0,rowspan=ligne,columnspan=colonne)
listen,compt=melange(listen,nombre,6)
tableau1=Tableau(ligne,colonne)
tableau1=remplir(tableau1,listetemp,ligne,colonne)
tableau2=Tableau(ligne,colonne)
tableau2=remplir(tableau2,listetemp,ligne,colonne)
tableau3=Tableau(ligne,colonne)
tableau3=remplir(tableau3,listen,ligne,colonne)
tableau=Tableau(ligne,colonne)
tableau=remplir(tableau,listen,ligne,colonne)
b2=Label(fenetre,text="PACMAN se déplace\n tout seul\net mange les oeufs",bg="light blue",font="verdana 10 bold")
b2.grid(row=1,column=colonne+1,columnspan=2)
liste_widgets.append(b2)
b3=Label(fenetre,text="oeufs mangés =",bg='light blue',font="verdana 10 bold")
b3.grid(row=2,column=colonne+1)
liste_widgets.append(b3)
b4=Label(fenetre,text="0",bg='light blue',font="verdana 10 bold")
liste_widgets.append(b4)
b4.grid(row=2,column=colonne+2)
b36=Label(fenetre,text="oeufs mangés\npacman =",bg='light blue',font="verdana 10 bold")
b36.grid(row=4,column=colonne+1)
liste_widgets.append(b3)
b5=Label(fenetre,text="0",bg='light blue',font="verdana 10 bold")
liste_widgets.append(b4)
b5.grid(row=4,column=colonne+2)
for ln in range(0,ligne):
for cn in range(0,colonne):
if tableau[ln][cn]%4==0:
item=can.create_rectangle(cn*larg+1,ln*larg+1,(cn+1)*larg-1,(ln+1)*larg-1,fill='blue')
if tableau[ln][cn]%7==0 and tableau[ln][cn]%4!=0:
num=num+1
item=can.create_oval(cn*larg+7,ln*larg+3,(cn+1)*larg-7,(ln+1)*larg-3,fill='light green')
if tableau[ln][cn]==4:
can.create_rectangle(cn*larg+1,ln*larg+1,(cn+1)*larg-1,(ln+1)*larg-1,fill='light blue',outline='light blue')
can.create_oval(cn*larg+3,ln*larg+3,cn*larg+larg-3,ln*larg+larg-3,width=2,fill='red',outline='red')
if tableau[ln][cn]==19:
pacmang(can,ln,cn,larg)
liste[0]=1
xc=num*[0]
yc=num*[0]
x5,y5=cherche6(tableau,ligne,colonne)
cn,ln=x5,y5
compteur=0
yc[0],xc[0]=y5,x5
fenetre.bind_all('<Key>',
lambda event:touche(event,fenetre,can,images,tableau,tableau2,listetemp,ligne,colonne,b4,larg,compteur,xc,yc))
deplacer(fenetre,images,tableau,tableau1,listetemp,liste,ligne,colonne,b5,larg)
fenetre=Tk()
liste_widgets=[]
colonne,ligne=20,12
larg=50
nombre=ligne*colonne
largeur,hauteur=int(colonne*larg),int(ligne*larg)
listen=nombre*[0]
vert=[0,0,0]
listetemp=nombre*[0]
fenetre=creerfenetre("Jeu snake",str(largeur+230)+"x"+str(hauteur))
fenetre.configure(bg='light blue')
compteur=0
can=Canvas(fenetre,width=largeur,height=hauteur,bg='light blue')
can.grid(row=0,column=0,rowspan=ligne,columnspan=colonne)
images=0
b1=Button(fenetre,text="JOUER",bg="light green",font="verdana 20 bold",
command=lambda:jouer(fenetre,can,ligne,colonne,listen,images,compteur,vert,nombre,larg,liste_widgets))
b1.grid( row=0,column=colonne+1,columnspan=2)
liste_widgets.append(b1)
for ln in range(0,ligne):
for cn in range(0,colonne):
pacman(can,ln,cn,larg)
item1=can.create_text(largeur/2,hauteur/2,text=" PACMAN ",font="verdana 60 bold",fill="red")
item1=can.create_text(largeur/2,hauteur/2+100,text=" se déplace ",font="verdana 20 bold",fill="red")
fenetre.mainloop()
|