Télécharger memory3
téléchargement pour
Clara Mahieu .
La deuxième partie consiste à mettre en pratique les commandes suivantes :
- Afficher une fenêtre, avec un titre et une icône.
- Déterminer la dimension de la fenêtre pour qu’elle puisse afficher des textes et des images.
- Inclure dans la fenêtre un canevas (Canvas) pour afficher des images qui peuvent se déplacer à l’aide de la souris.
- Modifier des images à l’aide du logiciel GIMP, de façon à faire un affichage original.
- Utiliser les tableaux et les listes pour stocker des données.
On utilise l’interface graphique tkinter,
Mode d’emploi :
Il faut créer un dossier ‘/images ‘ dans le dossier ICN pour stocker les images.
Le nom des images doit être img0.png, img1.png, img2, img3.png,…,
Il faut créer un fichier image.py dans le dossier ICN qui va contenir les fonctions qui concernent les images.

Charger le module : Pour utiliser le module tkinter, il faut d’abord choisir un mode d’importation :
from tkinter import * charge le module tkinter.
.
| Module fenetre.py |
|---|
|
#fenetre.py #module fenetre from tkinter import* def creer_fenetre(fenetre,taille,titre,couleur): #fonction qui redimensionne, donne le titre #et l'icône de la fenêtre ainsi que la couleur fenetre.geometry(taille) # redimensionne la fenêtre fenetre.title(titre) # affiche le titre dans la fenêtre fenetre.configure(bg=couleur)# change la couleur du fond def nettoie_fenetre(fenetre,can,liste_widgets): #nettoie la fenetre can.delete(ALL) for w in liste_widgets:w.destroy() return fenetre |
Tk() : permet de désigner un premier objet (une fenêtre) duquel les autres dépendront.
Le nom (arbitrairement choisi) est déterminé par fenetre.
fenetre.title(titre”) : affiche le titre (chaîne de caractères) dans la fenêtre. (ligne 9)
fenetre.iconbitmap(icone): affiche un logo stocké dans un fichier image avec l’extension ”.ico” (dans le même dossier que le fichier python qui utilise l’icône). (ligne 10)
fenetre.geometry(taille) : précise une taille fixe de fenêtre. Dans le cas contraire, les dimensions de la fenêtre s’adaptent à son contenu. (Exemple :taille= ‘500x300’ , fabrique une fenêtre de 500 pixels de largeur et de 300 pixels de hauteur)
fenetre.mainloop() : lancera le gestionnaire d’événements. L’essentiel du script (sauf fonctions ou classes) doit se situer entre les deux, cela peut être considéré comme une boucle.
Dans la suite la fenêtre : fenetre=Tk()
fenetre.resizable(width=False,height=False)
Empêche le redimensionnement de la fenêtre.
.
| Variables |
|---|
|
# 2021_affiche_memoire.py #importation des modules from tkinter import * from image import * #fichier image.py from fenetre import*# fichier fenetre.py from random import randrange
#--------déclaration des variables---------------# largeur,hauteur=525,420 ligne,colonne=4,5 l_widgets=[] score=0 photos=11*[0] memoire=[0,0,0,score,-1] #lp=hauteur de chaque ligne en pixels #cp=largeur de chaque colonne en pixels lp,cp=int(hauteur/ligne),int(largeur/colonne) l_c=[]#liste qui contient les boutons #liste qui va contenir les images l_nombre=ligne*colonne*[0]#liste qui va contenir des nombres #--------------création de la fenêtre------------# fenetre = Tk() couleur="light blue" titre="Jeu de Mémoire " taille=str(largeur+150)+'x'+str(hauteur) creer_fenetre(fenetre,taille,titre,couleur) fenetre.resizable(width=False,height=False) |
Pour afficher des images ou pour déplacer des objets sur une fenêtre on peut utiliser un canevas (Canvas)
Déclaration :
can=Canvas(fenetre,width=largeur,height=hauteur,bg=couleur)
Affichage : La méthode grid est disponible sur le livre
can.grid(row=0,column=0,rowspan=3,columnspan=4)
Le rectangle canevas (can) va occuper 3 lignes et 4 colonnes à partir de la ligne 0 (row =0)
et de la colonne 0 (column = 0).
| Variables |
|---|
|
# 2021_affiche_memoire.py #importation des modules from tkinter import * from image import * #fichier image.py from fenetre import*# fichier fenetre.py from random import randrange
#--------déclaration des variables---------------# largeur,hauteur=525,420 ligne,colonne=4,5 l_widgets=[] score=0 photos=11*[0] memoire=[0,0,0,score,-1] #lp=hauteur de chaque ligne en pixels #cp=largeur de chaque colonne en pixels lp,cp=int(hauteur/ligne),int(largeur/colonne) l_c=[]#liste qui contient les boutons #liste qui va contenir les images l_nombre=ligne*colonne*[0]#liste qui va contenir des nombres #--------------création de la fenêtre------------# fenetre = Tk() couleur="light blue" titre="Jeu de Mémoire " taille=str(largeur+150)+'x'+str(hauteur) creer_fenetre(fenetre,taille,titre,couleur) fenetre.resizable(width=False,height=False) |
Module image.py
.
| Programme liste d'images |
|---|
|
#image.py #module pour les images #Fabrique une liste d'images from tkinter import* def creer_item(tim): "creation d'un item " #tim+'.png' ="inombre.png" (nombre =1;2; #ou 9 ou 10 ... p1=PhotoImage(file=tim+'.PNG') return p1 def liste_image(nombre): # Fonction qui permet de creer un liste qui # comporte un nombre de photos items=nombre*[''] for i in range(nombre): # le symbole / permet d'aller #chercher les images # dans le dossier images/ tim='images/i'+str(i) items[i]=creer_item(tim) return items def taille_photo(photo): #Détermine la taille de la photo largeur=photo.width() hauteur=photo.height() return largeur,hauteur |
Ce module utilise les listes (items= [] ) cela permet d’utiliser toutes les images dans toutes les fonctions du programme.
Remarque : pour pouvoir intégrer facilement les images dans une liste, il faut leur donner un nom qui contient un nombre entier , cela permet à une boucle for in range(..,..) : de remplir correctement la liste.
Ce programme est transitoire il permet d’afficher les images proposées dans le dossier images
.
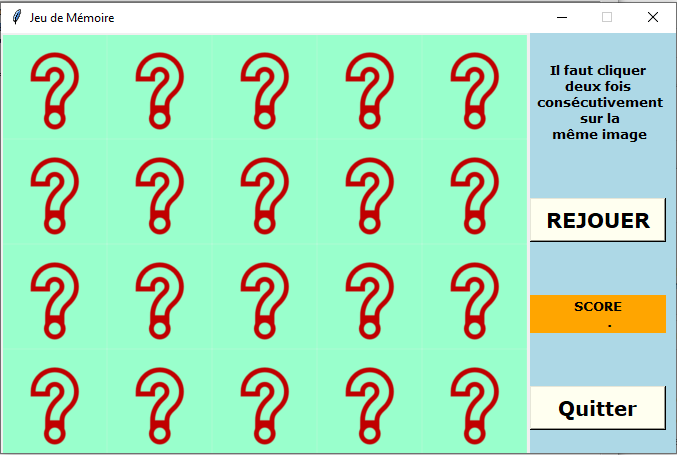
L’objectif est de cliquer consécutivement sur deux points d’interrogation, (ce qui fait retourner l’image)
Si les deux images sont identiques elles restent affichées.
.
Tout d’abord on va donner la liste des fonctions qui sont nécessaires :
.
| programme | Résultat |
|---|---|
|
# 2021_affiche_memoire.py #importation des modules from tkinter import * from image import * #fichier image.py from fenetre import*# fichier fenetre.py from random import randrange def Tableau(ligne,colonne): pass def affiche_fond(can,l_image,l_nombre,ligne,colonne): pass def click_souris(event,can,l_nombre,l_image,lp,cp,ligne,colonne,l_items,l_widgets,l_c,memoire,photos): pass def jouer(fenetre,can,l_image,l_nombre,ligne,colonne,l_widgets): pass def verifie_memoire(can,l_nombre,l_image,lp,cp,ligne,colonne,l_items,memoire,photos,k): pass def melange(liste): pass def quitter(): pass #--------déclaration des variables---------------# #--------------création de la fenêtre------------# #------remplissage des listes des données-------# jouer(fenetre,can,l_image,l_nombre,ligne,colonne,l_widgets) fenetre.mainloop() |
 |
| Script |
|---|
|
# 2021_affiche_memoire.py #importation des modules from tkinter import * from image import * #fichier image.py from fenetre import*# fichier fenetre.py from random import randrange def Tableau(ligne,colonne): "fabrication d'un tableau lignes colonnes" #fabrication du tableau tableau=ligne*[0] for ln in range(ligne):tableau[ln]=colonne*[0] return tableau def affiche_fond(can,l_image,l_nombre,ligne,colonne): #affiche le fond de la première febêtre l_items=[] for i in range(ligne): for j in range(colonne): B=can.create_image(j*cp+cp/2,i*lp+lp/2,image=l_image[0]) l_items.append(B) return l_items def click_souris(event,can,l_nombre,l_image,lp,cp,ligne,colonne,l_items,l_widgets,l_c,memoire,photos): #donne les coordonnées du click de la souris x,y=event.x,event.y ln=int(y)//lp#calcul de la ligne cn=int(x)//cp#calcul de la colonne k=ln*colonne+cn memoire[3]=memoire[3]+1 score=memoire[3] #on vérifie si la première image est la même que la première changer,memoire,photos=verifie_memoire(can,l_nombre,l_image,lp,cp,ligne,colonne,l_items,memoire,photos,k) if memoire[2]==1: for i in range(3):memoire[i]=0 if changer==True: change_image=l_image[l_nombre[k]] can.itemconfigure(l_items[k],image=change_image) l_c[2].configure(text="SCORE\n"+str(score)) def jouer(fenetre,can,l_image,l_nombre,ligne,colonne,l_widgets): global score,memoire score=0 memoire=[0,0,0,score,-1] fenetre=nettoie_fenetre(fenetre,can,l_widgets) l_c[2].configure(text="SCORE\n .") l_nombre=melange(l_nombre) for i in range(len(l_nombre)): l_nombre[i]=l_nombre[i]%10+1 l_items=affiche_fond(can,l_image,l_nombre,ligne,colonne) can.bind("<Button-1>",lambda event:\ click_souris(event,can,l_nombre,l_image,lp,cp,ligne,colonne,l_items,l_widgets,l_c,memoire,photos)) def verifie_memoire(can,l_nombre,l_image,lp,cp,ligne,colonne,l_items,memoire,photos,k): #on vérifie si la première image est la même que la première change=False if photos[l_nombre[k]]==0 and k!= memoire[4]: if memoire[0]==1: memoire[4]=-1 if l_nombre[k]==l_nombre[memoire[1]]: change=True photos[l_nombre[k]]=1 else: change_image=l_image[0] can.itemconfigure(l_items[memoire[1]],image=change_image) memoire[2]=1 memoire[1]=0 if memoire[0]==0: memoire[1]=k memoire[0]=1 memoire[4]=k change=True #la fonction retourne l'autorisation de changer l'image #et réinitialise la mémoire des données return change,memoire,photos def melange(liste): " remplissage aléatoire d'une liste de nombres entiers" numimage=len(liste) for i in range(numimage):liste[i]=2 k=0 while k<numimage-1: remelange=False numero=randrange(0,numimage) for j in range(0,numimage): if numero==liste[j] :remelange=True if remelange==False: liste[k]=numero k=k+1 return liste def quitter(): fenetre.destroy() #--------déclaration des variables---------------# largeur,hauteur=525,420 ligne,colonne=4,5 l_widgets=[] score=0 photos=11*[0] memoire=[0,0,0,score,-1] #lp=hauteur de chaque ligne en pixels #cp=largeur de chaque colonne en pixels lp,cp=int(hauteur/ligne),int(largeur/colonne) l_c=[]#liste qui contient les boutons #liste qui va contenir les images l_nombre=ligne*colonne*[0]#liste qui va contenir des nombres #--------------création de la fenêtre------------# fenetre = Tk() couleur="light blue" titre="Jeu de Mémoire " taille=str(largeur+150)+'x'+str(hauteur) creer_fenetre(fenetre,taille,titre,couleur) fenetre.resizable(width=False,height=False) #-création du canvas qui va contenir les données-# can=Canvas(fenetre,width=largeur,height=hauteur) #le canvas contient le nombre de lignes et de colonnes #qui sont déclarées dans les variables can.grid(row=0,column=0,rowspan=ligne,columnspan=colonne) #affichage du fond d'écran #------remplissage des listes des données-------# #il faut remplir la liste d'images dans la fenêtre #sinon cela ne marche pas l_image=liste_image(11)#contient 11 images dans cet exemple l_nombre=melange(l_nombre) for i in range(len(l_nombre)): l_nombre[i]=l_nombre[i]%10+1 #liste de nombres mélangés l_items=affiche_fond(can,l_image,l_nombre,ligne,colonne) RE="REJOUER" V10='verdana 10 bold' V15="Il faut cliquer\ndeux fois\n consécutivement\n sur la\n même image" V20='verdana 20 bold' t1=Label(fenetre,text=V15,bg='light blue',font=V10 ) t1.grid(row=0,column=6,sticky=W+E) l_c.append(t1) t2=Button(fenetre,text=RE,font='verdana 15 bold',width=2,bg='ivory') t2.bind("<Button-1>",lambda event:jouer(fenetre,can,l_image,l_nombre,ligne,colonne,l_widgets)) t2.grid(row=1,column=6,sticky=W+E) l_c.append(t2) t3=Label(fenetre,text="SCORE\n .",bg='orange',font=V10) t3.grid(row=2,column=6,sticky=W+E) l_c.append(t3) t4=Button(fenetre,text='Quitter',font='verdana 15 bold',width=2,bg='ivory',command=quitter) t4.grid(row=3,column=6,sticky=W+E) l_c.append(t4) jouer(fenetre,can,l_image,l_nombre,ligne,colonne,l_widgets) fenetre.mainloop() |