.
Listbox :
Liste de caractères cliquables.
Permet d’afficher une séquence de chaînes de caractères.

|
video mp4 by EasyHtml5Video.com v3.9.1 |
selectmode=MULTIPLE
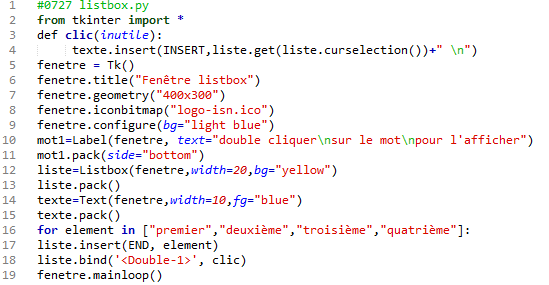
Le script suivant permet le transfert dans la zone texte d’un mot dans une liste, par un double clic gauche.
La boucle for remplit la liste des éléments dans la Listbox.
inutile est une variable nécessaire mais qu’on n’utilise pas.

|
video mp4 by EasyHtml5Video.com v3.9.1 |
INSERT
Permet d’ajouter l’élément cliqué à l’endroit du curseur (END pour la fin du texte, CURRENT pour le début)
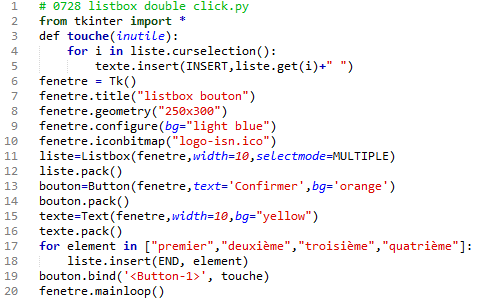
Il est possible de remplacer le double-clic par une confirmation par bouton:
De plus, Listbox accepte selectmode= MULTIPLE pour un mode de sélection multiple en cliquant successivement sur plusieurs items, et EXTENDED qui permet Ctrl-Clic pour une succession d’items et Maj-Clic pour une suite d’items consécutifs.
Il a fallu modifier la fonction clic pour qu’elle accepte une réponse multiple, sous forme de tuple contenant les index des items choisis.
Scrollbar :
Scrollbar
Permet de faire défiler dans une surface limitée quelques widgets, comme Text, Entry, Listbox, et Canvas.
orient=VERTICAL est l'orientation par défaut
defilY = Scrollbar(can,orient=VERTICAL,width=16,command=can.yview)``
Il était possible de garder le défilement vertical de la liste de nombres avec un ascenseur horizontal, en changeant ses deux lignes de définitions:
orient= HORIZONTAL
command=can.xview
Par contre, la commande liste.yview doit rester la même, puisque le défilement est vertical
defilY`` avec Canvas
|
video mp4 by EasyHtml5Video.com v3.9.1 |
video mp4 by EasyHtml5Video.com v3.9.1 |
Menu :
Menu
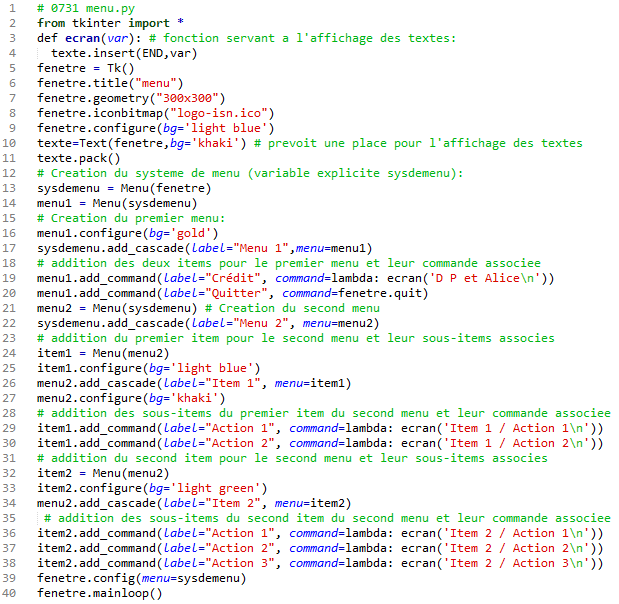
Voici un exemple commenté d’un système de menu fonctionnel comportant des cascades (sous-menus). Pour la fonction Menu, deux méthodes sont nécessaires: add_cascade pour ajouter un menu ou un sous-menu, et add_command pour décider de la commande associée au clic. Les actions sont ici limitées à l’affichage d’un texte.

Complément
| Chaque menu commence par une ligne discontinue. Un clic transfère le menu dans une fenêtre indépendante. On peut empêcher cela en ajoutant le paramètre tearoff=0 dans la fonction Menu. |
video mp4 by EasyHtml5Video.com v3.9.1 |
Boîtes à messages :
| La librairie qui suit permet d’ouvrir des boîtes toutes faites, qui permettent d’avertir, de demander une confirmation, de préciser une valeur, de sélectionner un fichier ou même de choisir une couleur. | 
|
from tkinter import
from tkinter import messagebox
Importe les fonctions de boîte à messages. Le bouton par défaut (que l’on peut confirmer par [Enter]) est toujours celui de gauche: [Ok], [Yes] ou [Retry], il faut sinon le préciser avec default="no" ou default="cancel".
Retournent ok, bouton nécessairement par défaut:
messagebox.showinfo()
messagebox.showwarning()
messagebox.showerror()``
Retourne yes ou no
messagebox.askquestion()# default="yes"
sinon, préciser default= »no »``
Retournent True ou False, ou encore None pour askyesnocancel():
messagebox.askokcancel()#default="ok" sinon, préciser
default="cancel"``
messagebox.askyesno() # default="yes" sinon, préciser
default="no"
messagebox.askyesnocancel()#default="yes"» sinon default="no «ou "cancel"
messagebox.askretrycancel() # default="retry" sinon, préciser default="cancel"
title=""
|
Donne un titre à la boîte de message ou de choix. |
|---|---|
message=""
|
Définit le message en gras, à l’intérieur de la boîte. |
detail=""
|
Permet un message secondaire, dans une fonte de plus petite taille. |
icon=""
|
Permet de forcer le type d’icone « error », « info », « question » ou « warning », quelle que soit le type de réponse possible. |
from tkinter import
from tkinter import messagebox
messagebox.askyesno(icon="info")
Permet de forcer d’autres choix dans une boîte particulière avec les valeurs:
"ok", "yesno", "okcancel", "retrycancel", or "yesnocancel".
L’exemple suivant permet d’afficher la boîte d’erreur
(la x blanche sur le disque rouge de showerror), mais avec un choix entre [Oui] et [Non].

Communication entre fenêtres :
C’est par l’intermédiaire des variables que l’on peut échanger des données entre plusieurs fenêtres.