.
.
.
Les boutons
.
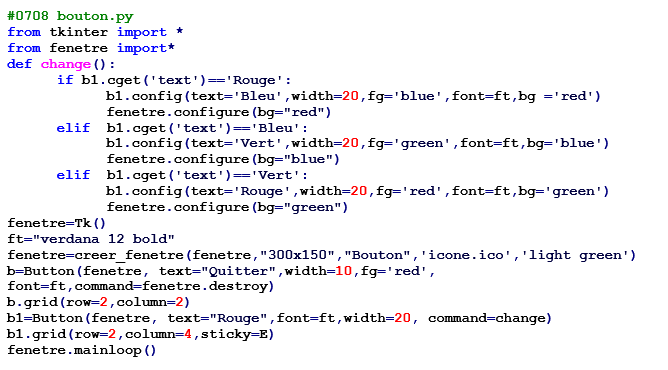
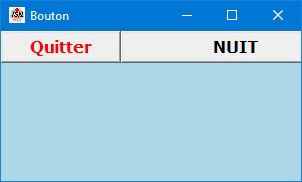
Le Bouton :
Le widget Button est un bouton cliquable qui déclenche une action.les réglages : fg, bg, text, height, width, font
| Paramètres | Effet |
|---|---|
text
|
Précise le texte à afficher |
fg
|
Précise la couleur du texte. |
bg
|
Précise la couleur du fond. |
height
|
Précise la hauteur du bouton. |
width
|
Précise la largeur du bouton. |
font
|
Précise la police de caractères ainsi que la mise en forme (gras, italique, taille..). |
.
Les commandes :
Une fois le bouton crée et affiché, on peut lui appliquer une méthode :
| Paramètres | Effet |
|---|---|
command
|
Permet de préciser la fonction à lancer lors d’un clic de souris sur ce bouton. |
ATTENTION :
La fonction ne doit pas comporter de paramètres, sauf si on utilise une fonction lambda.

cget()
|
Retourne la valeur de la ressource pour une clé donnée en tant que chaîne. |
|---|

.
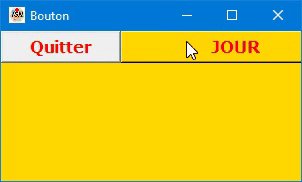
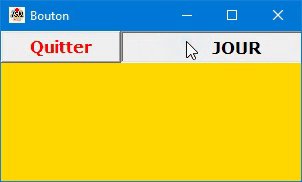
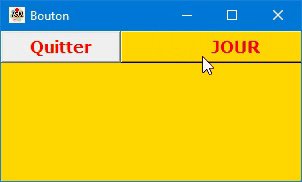
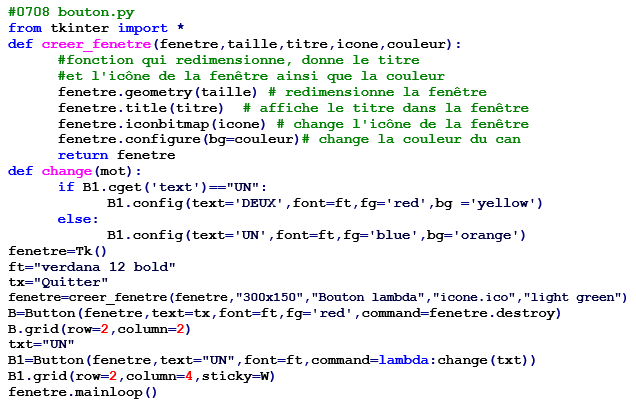
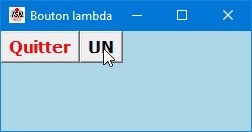
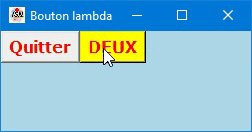
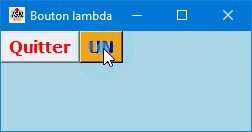
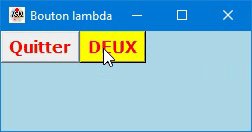
0709 bouton lambda.py
Programme utilisant une fonction lambda pour la commande du bouton.


La fonction lambda permet de passer des paramètres dans une fonction utilisée par la commande d’un bouton.

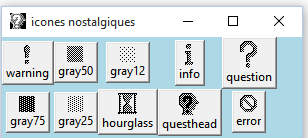
Boutons nostalgiques :
Il existe une série d’images toutes faites (pour les nostalgiques des premières icones N/B) pour ces boutons:
"error"
|
"gray75"
|
"gray50"
|
"questhead"
|
"gray12"
|
|---|---|---|---|---|

|
 |
 |
 |
 |
"hourglass"
|
"info"
|
"warning"
|
"question"
|
"gray25"
|
|---|---|---|---|---|
 |
 |
 |
 |
 |
A utiliser de la sorte :
compound, qui indique la position de l’icône par rapport au texte, peut prendre la valeur "center" (superposition) ou "none" (escamote le texte). Il est possible d’utiliser une image bitmap personnelle initialisée avec BitmapImage().

.
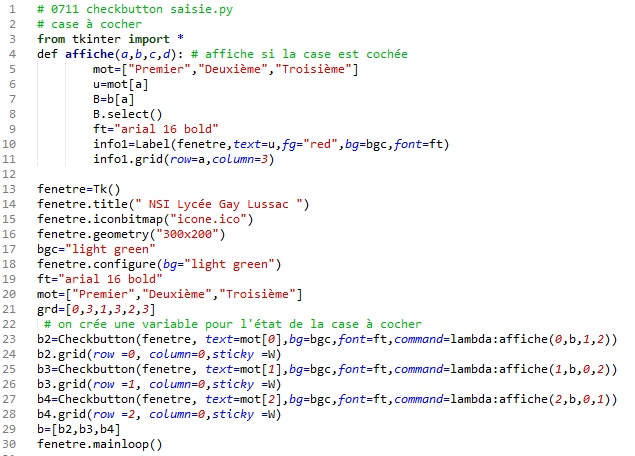
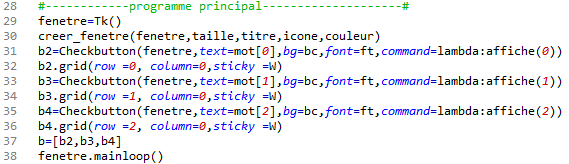
Checkbutton: Case à cocher


.
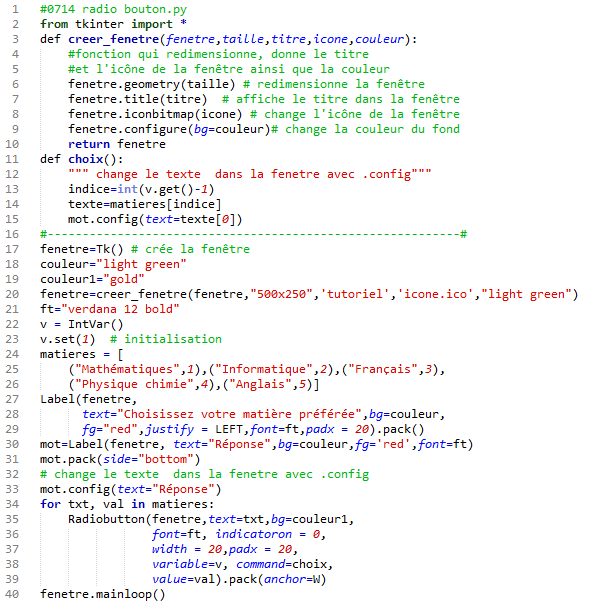
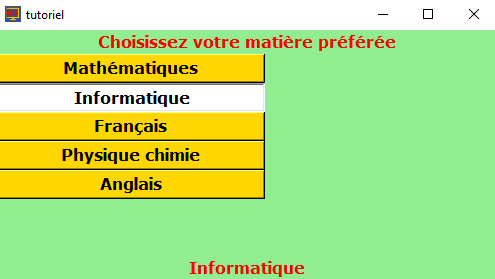
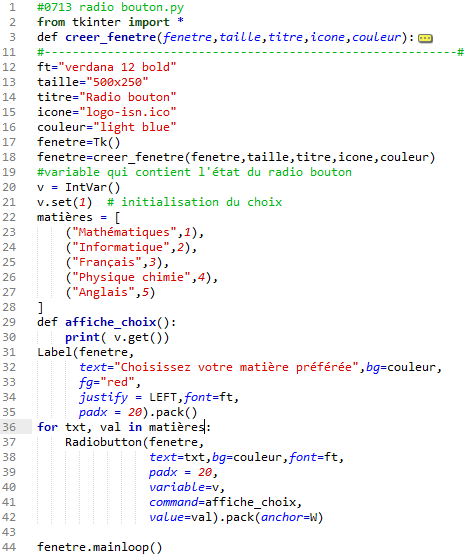
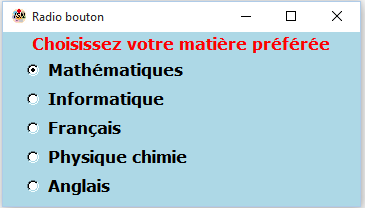
Radiobutton : Bouton radio
Intvar() est la variable qui contient l’état de la case
``text ``est le nom de la matière, et val est
un entier qui peut être utilisé par une autre fonction.
Première configuration


Deuxième configuration