CANVAS
Méthodes Canvas
Un canevas
est une zone rectangulaire destinée à contenir des dessins ou d’autres figures complexes. Vous pouvez y placer des graphiques, du texte, des composants graphiques (widgets) ou des cadres (frames). Veuillez consulter les sections suivantes pour les méthodes qui servent à créer de tels objets sur un canevas:
create_arc()
Une portion d’ellipse.
create_bitmap()
Une image de type bitmap.
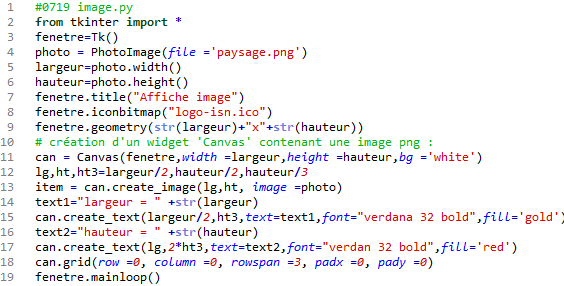
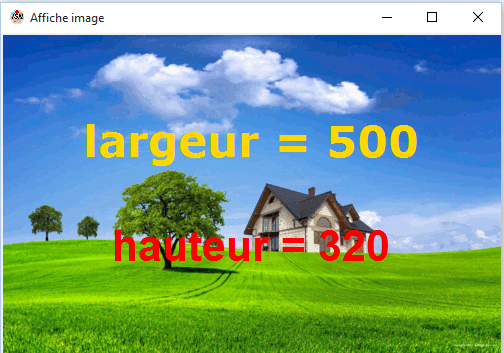
create_image()
Une image plus riche.
create_polygon()
Un polygone.
create_oval()
Une ellipse.
create_rectangle()
Un rectangle.
create_line()
Un ou plusieurs segments.
create_text()
Insertion de texte.
Utiliser cette méthode pour dessiner des cercles qui sont des cas particuliers d’ellipses. Pour créer un objet de type Canvas:
Canevas=Canvas(fenetre,option=valeur,...)
Paramètres
Effet
fg
Précise le texte à afficher
bg
Précise la couleur du fond.
height
Précise la hauteur du canevas.
width
Précise la largeur du canevas.
font
Précise la police de caractères ainsi que la mise en forme (gras, italique, taille..).
Exemple
#Le canevas s'appelle can, il est dans la fenetre, la police est verdana de taille 12 et en gras
#le fond du canevas est bleu
can=Canvas(fenetre,width=largeur,height=hauteur,fg='red',bg='blue',font='verdana 12 bold')
pacman dans un Canvas
Un canevas
est une zone rectangulaire destinée à contenir des dessins ou d’autres figures complexes. Vous pouvez y placer des graphiques, du texte, des composants graphiques (widgets) ou des cadres (frames). Veuillez consulter les sections suivantes pour les méthodes qui servent à créer de tels objets sur un canevas:
create_arc()
|
Une portion d’ellipse. |
|---|---|
create_bitmap()
|
Une image de type bitmap. |
create_image()
|
Une image plus riche. |
create_polygon()
|
Un polygone. |
create_oval()
|
Une ellipse. |
create_rectangle()
|
Un rectangle. |
create_line()
|
Un ou plusieurs segments. |
create_text()
|
Insertion de texte. |
Utiliser cette méthode pour dessiner des cercles qui sont des cas particuliers d’ellipses. Pour créer un objet de type Canvas:
Canevas=Canvas(fenetre,option=valeur,...)
Paramètres |
Effet |
|---|---|
fg |
Précise le texte à afficher |
bg |
Précise la couleur du fond. |
height |
Précise la hauteur du canevas. |
width |
Précise la largeur du canevas. |
font |
Précise la police de caractères ainsi que la mise en forme (gras, italique, taille..). |
Exemple
#Le canevas s'appelle can, il est dans la fenetre, la police est verdana de taille 12 et en gras
#le fond du canevas est bleu
can=Canvas(fenetre,width=largeur,height=hauteur,fg='red',bg='blue',font='verdana 12 bold')
# pacman.py
from tkinter import *
fenetre = Tk()
fenetre.title('pacman')
can=Canvas(fenetre,height=300,width=300,bg="ivory")
can.create_arc(20,20,280,280,fill="yellow",outline="black",start=25,extent=305)
can.create_oval(200,90,220,110,fill="blue",outline="black")
# Placement du caneavs dans la fenetre
can.grid(row=0, column=0, sticky="nsew")
fenetre.mainloop()
|
Pour créer un arc sur un canvas, utiliser :
Canvas.create_arc(x0, y0, x1, y1, extent= , start=...)
#{start= angle en degrés, extent = mesure en degrés de l’arc}
Un arc, dans sa forme générale, est une portion d’ellipse. Une ellipse tout entière ou un cercle forment des cas particuliers. Le constructeur retourne l’identifiant numérique du nouvel arc créé. Le point (x0, y0) est le coin supérieur gauche et (x1, y1) le coin inférieur droit du rectangle dans lequel s’inscrit l’ellipse. Si le rectangle est un carré, vous obtenez un arc de cercle.
# arcs.py
from tkinter import *
fenetre = Tk()
fenetre.title('Les arcs')
can=Canvas(fenetre,height=600,width=600,bg="thistle")
can.create_arc(20,20,580,580,start=30,extent=300,outline='black',fill='sky blue')
can.create_arc(180,180,420,420,start=30,extent=300,fill='gold',width=4)
can.create_arc(180,180,420,420,start=0,extent=30,fill='light green',width=4)
can.create_arc(20,20,580,580,start=30,extent=300,outline='black',width=4)
can.create_line(300,300,580,300,fill='blue',width=5,dash=(3,5))
can.create_text(480,260,text='start=30°',font='verdana 18 bold')
can.create_text(285,250,text='extend=300°',font='verdana 18 bold')
can.grid(row=0, column=0, sticky="nsew")
fenetre.mainloop()
|
Création
Pour créer l’ellipse (ou le cercle) qui s’inscrit dans le rectangle (ou le carré) (x0, y0), (x1, y1) où les premières coordonnées sont celles du coin supérieur gauche et les secondes celles du coin inférieur droit, utiliser :
Canvas.create_oval( x0,y0,x1,y1,options...)
Le cercle jaune est inscrit dans le carré de côté 180 pixels avec : L’ellipse bleue est inscrite dans le rectangle de largeur 240 pixels et de longueur 360 pixels
#cercle ellipse.py
from tkinter import *
fenetre = Tk()
fenetre.title('cercle ellipse')
can=Canvas(fenetre,height=600,width=600,bg="ivory")
can.create_oval(20,20,200,200,outline='black',fill='khaki')
can.create_oval(140,260,580,580,fill='light pink',outline='red',width=4)
can.create_text(100,100,text='cercle',fill='green',font='verdana 12 bold')
can.create_text(360,410,text='ellipse',font='verdana 12 bold')
can.grid(row=0, column=0, sticky="nsew")
fenetre.mainloop()
|
Options |
Effet |
|---|---|
#fill
fill=couleur
#exemple
fill=’yellow’
|
L’intérieur du l’ellipse est transparent si l’option fill n’est pas donnée ou si on a fill= , pour obtenir un remplissage de l’ellipse avec une couleur on utilise : |
outline
|
Précise la couleur de la bordure de l’ellipse (noir si l’option n’est pas donnée, pour changer la couleur : outline=couleur. |
tag
|
Chaîne de caractères qui sert à marquer l’ellipse (voir programme fonctionnel). |
width
|
Précise la largeur de la bordure, 1 pixel par défaut. |
Création
Un rectangle est défini par deux points (x0,y0) pour son coin supérieur gauche et (x1,y1) pour son coin inférieur droit. |
Options |
Effet |
|---|---|
fill
fill=couleur
#exemple
fill=’yellow’
|
L’intérieur du rectangle est transparent si l’option fill n’est pas donnée ou si on a fill= , pour obtenir un remplissage de rectangle avec une couleur on utilise fill. |
outline
|
Précise la couleur de la bordure du rectangle (noir si l’option n’est pas donnée, pour changer la couleur : outline=couleur. |
tag
|
Chaîne de caractères qui sert à marquer le rectangle (voir programme fonctionnel). |
width
|
Précise la largeur de la bordure, 1 pixel par défaut. |
En général, une ligne est une succession de segments connectés les uns aux autres. Pour créer une ligne, utiliser :
Canvas.create_line(x0,y0,x1,y1..., xn,yn,options , ...)
Options |
Effet |
|---|---|
fill
|
Couleur utilisée pour colorée la ligne, noir si elle n’est pas appelée. fill=couleur .
|
dash
|
Pour produire une ligne hachurée : dash=(3,5), 3 pixels colorés et 5 pixels transparents. |
width
|
Précise la largeur de la ligne, 1 pixel par défaut. |
tag
|
Chaîne de caractères qui sert à marquer la ligne (voir programme fonctionnel) |